下載Visual Studio Code: https://code.visualstudio.com/
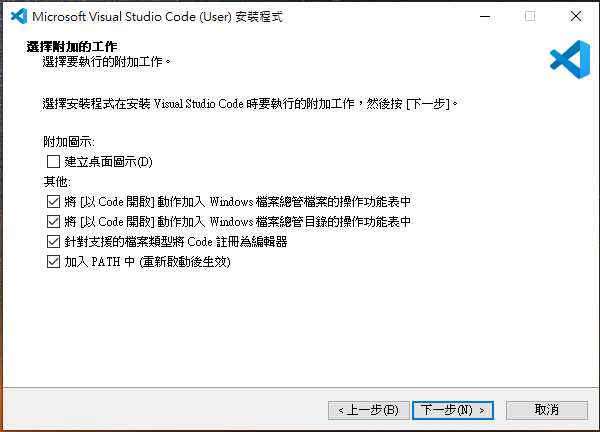
安裝的時候可以把
將「以code開啟」動作加入Windows檔案總管檔案的操作功能表中
將「以code開啟」動作加入Windows檔案總管目錄的操作功能表中
這兩個選項打勾 方便日後開啟VSCode
安裝套件:Live server:
使用live server的好處是,只要儲存就會隨時變動,不需要每次要檢視網頁的時候再重新開啟,唯一的壞處可能是會有斷線的可能。
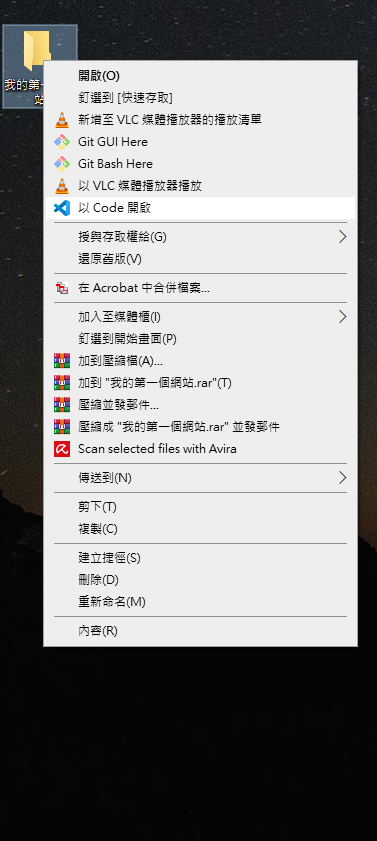
1.在桌面建立一個資料夾,並命名為我的第一個網站
2.點選右鍵,選擇以Code開啟,如果在安裝環境時,有將「以Code開啟」選項打勾的話,這時候就可以用這種方式開啟。
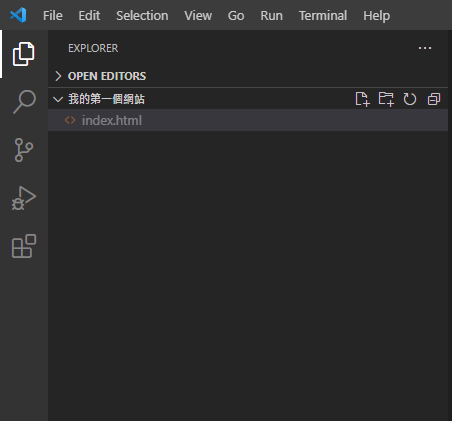
3.開啟以後點選新增檔案,並命名為index.html。
4.你會在右邊得到一個全是空白的頁面。
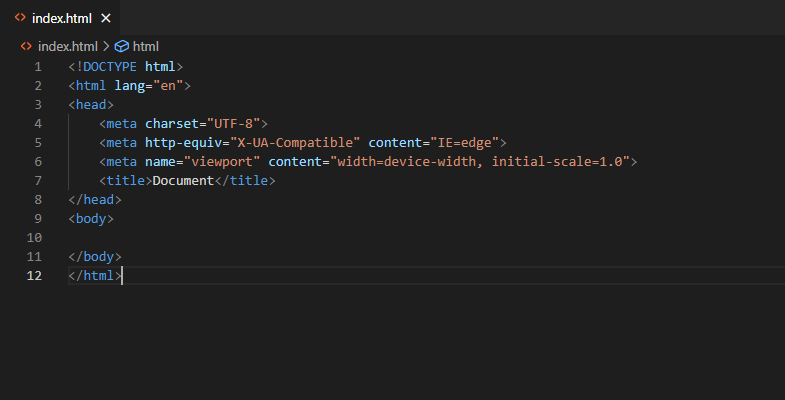
5.這時輸入!+tab鍵 會自動補齊設計網頁面板的基本標籤
以這份模板來說,在初期的時候我只需要認識藍色的標籤,其餘的細節我們在後續的文章會陸續的介紹到,如、…等,一般來說大部分的標籤都是成對出現,而網頁的內容 就是設計在這個成對的標籤內。
這時候我們對左邊的index.html檔案,按右鍵選擇「Open With Live Server」,就會出現我們index.html的網頁。
眼尖的人可能會發現,這邊有一段文字與上面 Document 標籤內的文字一樣,這裡就是未來我們要修改title的地方。
127.0.0.1是本機端電腦,無法給人觀看。
128.
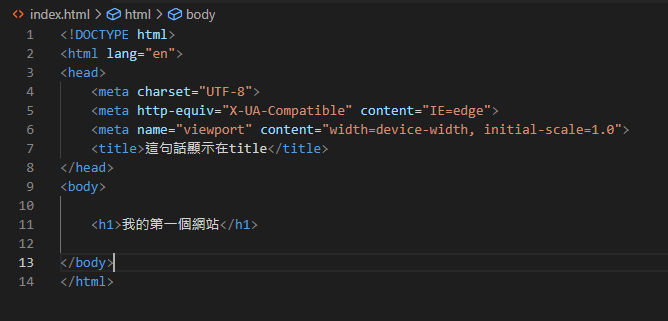
這時我們可以開始新增我們的文字,HTML的文字與內容我們寫在標籤內,我們先輸入 h1+tab鍵 這時候VSCODE會自動幫我們補齊成對的標籤,我們只要將文字輸入在標籤內即可。除此之外,我們也可以順便修改標籤內的文字,(記得按下Ctrl+S 儲存才會生效哦!)如圖所示,
我們同樣以live server開啟
這樣就完成我們的第一個網站!
